Understitial¶
Integration¶
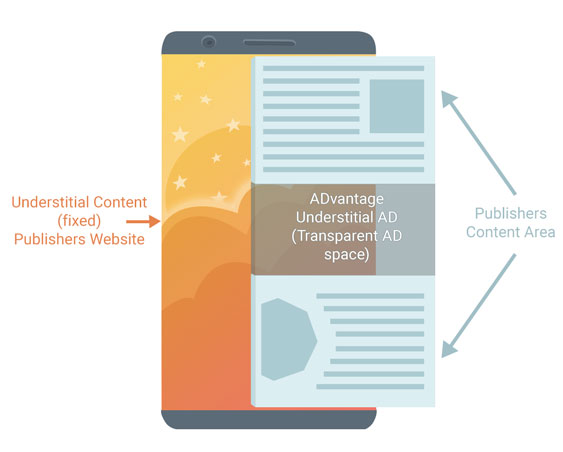
An understitial ad is an interstitial ad which shows up during scroll action underneath the content.

The understitial ad is a special ad format. Please check the limitations & restrictions section below.
To add an understitial to your webpage it takes only a few lines of code.
- First, you implement the WebSDK via adding the CDN into the
<heady>tag.
<!DOCTYPE html>
<html>
<head>
...
<script src="https://advantage.digitalsunray.com/v2/ADvantage_WebSDK.class.js"></script>
</head>
Adding the WebSDK.class.js file
The link to the js file has to be implemented as CDN. Never download the WebSDK or other components from the WebSDK to your servers.
- Create a new ADvantage instance and pass your license key, siteId and position.
var parallax = new ADvantage_WebSDK('understitialPosition')
.setLicenseKey( '[ADvantage License]' )
.setSiteId('[SITEID]')
.setPosition('[POSITION]')
- Set the width to 100% and height to 0.
.setWidth( '100%' )
.setHeight( '0px' )
- Set
setTransparentto true
.setTransparent( true )
- Set the values for
setPublisherMaxSize (width, height, offset)
setPublisherMaxSize
- width = Maximum width for the Understitial – it is usually
window.innerWidthor the width of the parent container - height = Maximum height for the Understitial – it is usually the
window.innerHeight. If you have positioned a navigation bar or other fixed element on the screen then the calculation should look like thiswindow.innerHeight - ( navigation bar + other fixed element(s) ) - offset = is a json object – use it to set an offset for the understitial – by default all values are 0. Here is an example
{ "top":65, "bottom":65, "left": 0, "right": 0 }
// this function is needed to be able to scale the understitial correctly
// Example calculation and values, they have to be adapted to your website:
.setPublisherMaxSize( window.innerWidth,
window.innerHeight - [navigation.height],
{
"top":65,
"bottom":65
}
)
Hybrid and progressive web apps on devices with a notch like iPhone X/11
With hybrid and progressive web apps, if the app runs in full screen, the notch area must also be considered for offset. Same as for the whole website.
- Besides the generic EventHandlers, you have to add the
ADvantageParallaxEventand select your understitial container to change the position.
.addEvent(function(ev){
switch (ev.status) {
case "ADvantageNoCampaignEvent":
// adserver didn't deliver a campaign
// in this case you can use a backfill service e.g. Google adsense, etc.
this.hide(); // hide the ADvantage ad space
//do something
break;
case "ADvantageUpdateLayoutEvent":
//creative is using update layout for the current instance
//do something
break;
case "ADvantageAdvertisementEvent":
//an ADvantage advertisement is loaded
this.show(); // show the advertisement
//do something
break;
case "ADvantageCloseEvent":
// advertisement closed
//do something
break;
case "ADvantageParallaxEvent":
//do something
break;
}
})
- Load and display your ad via the
initialize()method.
//Request ad
.initialize();
General tip
The best place to do all this is in the window.onload = function() located in your<body> after your website has been rendered.
Limitations and restrictions¶
Limitations and restrictions for the understitial
- The understitial ad is a special ad format. In some cases you have to modify your website to be able to use it and that it is displayed correctly. So before you use it, please contact us first. This special ad format must be tested on your web page to make sure you are able to use it.
- The understitial ad is working perfectly on iOS with Safari and on Android with Google Chrome. On other browsers there might be some problems. We recommend that you disable this feature or exclude it from bookings for the understitial ad on other browsers. The reason is that other browsers are not supporting the necessary HTML5 functions or they are not correctly working (e.g. graphical glitches).
- If you use
translateZortranslate3don your website, it could cause problems with the understitial.
Transparency Consent Framework 2.0 (TCF 2.0)¶
We strongly recommend the use of a Consent Management Platform (CMP) compliant with TCF 2.0 if your audience on your website/app, in whole or in part, is located within the EU.
Click here for instructions on how to hand over TCF 2.0 Consent to ADvantage.