Understitial¶
 Description¶
Description¶
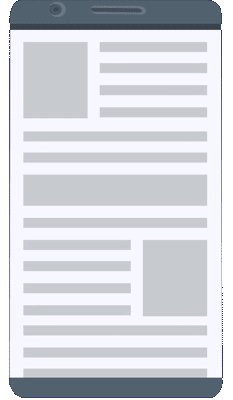
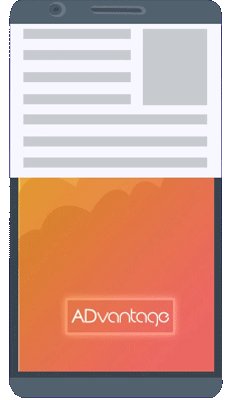
The understitial ad type is an ad format which appears behind the content during scrolling action.
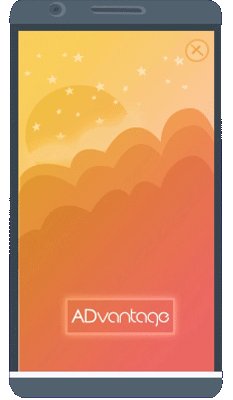
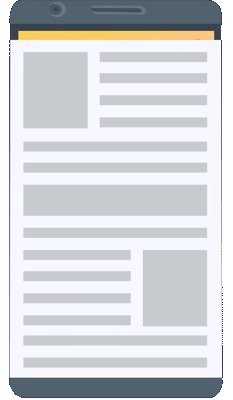
The understitial covers itself upon the start of an app, mobile page or page break behind the content area and is only visible on the screen if the user scrolls the content of the app or mobile page. Just like the interstitial, it always includes a close button in the upper right corner.
The user can interact with the ad, reach the landing page or close the ad by tapping on the close button in order to return to viewing the content fully.
Format & Size¶
| Dimension | Types | Initial size | subsequent size |
|---|---|---|---|
| 300 x 600 | jpg, png, gif, HTML5 | 100 kb | 2,5MB |
 Close button¶
Close button¶
The Developer should not include a close button for the understitial. The close button will be added by us. However, a free space of 50x50px must be left in the top right corner for the button.
Creative developed by Digitalsunray¶
In case the creative is commissioned to be developed by us, all files needed for the creative should be delivered in the highest possible resolution, especially:
- .psd files (recommended 2048×1080)
- Images (recommended 2048×1080)
- Videos (recommended 1920x1080)
- Special fonts, icons etc.
Delivery¶
The following delivery types are allowed in our network:
- Physical delivery
- Hosted by Digitalsunray
GDPR complications
Because of the GDPR, some of our publishers only allow physical delivery or trusted hosting partners like us. We highly recommend the hosting in our infrastructure.
Only with additional signed GDPR agreement¶
- Self hosted
- External trackings
- External resources (CDN) like JQUERY, Google Fonts, etc.
Self hosted ads
Be aware that some of our publishers still do not allow self hosted ads, external trackings or the use of external resources even with an additional agreement. In this case only physical delivery or hosting from our side is allowed.
Physical delivery or hosted on our infrastructure¶
- as a flat-ZIP file (without folder structure)
-
the ZIP file must contain (max. 10 files)
- index.html
- all resources (CSS, Javascript, images, videos, etc.)
- all used Fonts, Frameworks, etc.
-
the total size of the ad should not exceed the total limit
HTML5 Ads¶
Clicktag¶
Inside of your ad you have to read the clickTag from the query string IAB Guidelines (see Section 3.10.1).
Below you can see the function from the IAB for getting the clickTag from the querystring.
function getParameterByName(name) {
var match = RegExp('[?&]' + name + '=([^&]*)').exec(window.location.search);
return match && decodeURIComponent(match[1].replace(/\+/g, ' '));
}
var clickTag = getParameterByName('clickTag');
clickTag naming convention
clickTag should be always in camel case notation.
Special requirements for self hosted ads only¶
Ad delivery¶
Your developer should provide us an iframe tag like the following example inside of a text file (.txt) to avoid being blocked by our spamfilter.
<iframe src="https://www.example.com" width="300" height="600" border="0"
seamless="seamless" frameborder="0" scrolling="no"></iframe>
GDPR (General Data Protection Regulation)¶
In all cases your advertisements has to be GDPR compliant, independent from your local law or other regulations between your country and the EU.
Additional GDPR agreement¶
In the additional GDPR agreement, you will agree and guarantee that all your servers and from your partners, all used external resources (e.g. JQUERY, Google Fonts, ...), trackings, cookies, etc. are fully compliant to the GDPR and you take the legal responsibility.
Please contact us for the GDPR agreement.